原生Hexo不支持隐藏文章,Stellar主题也没有提供。我们可以使用插件hexo-hide-posts来解决这问题。
安装并配置插件
请参考Hexo-hide-posts中文文档安装插件。
完成安装后,按照文档进行配置。在配置完成后,修改hide_posts中的以下两个选项。这个配置的意思是,先允许所有生成器(generator)访问隐藏文章,但不允许index generator(首页)访问隐藏文章,黑名单。filter是指判断文章是否要隐藏的 YAML Frontmatter,在你需要隐藏的文章的 Frontmatter 里写上 hidden: true即可,这个字段的名称可以改成别的。
1 | hide_posts: |
白名单同理,将 allowlist 改为可见,blocklist 设置为 *。如果同时设置了黑名单和白名单,白名单的优先级更高。这个插件还支持精细到每篇文章的管理,不局限于白/黑名单,详见自定义 ACL 函数。
解决问题
在Hexo中,每个生成器都有属于自己的数据上下文page,在归档页面中可以使用page.posts获取文章列表。问题是,这个列表是有分页的,许多主题没有设计分页,就直接从全局变量site.post中取数据了,因为后者是完整的文章列表。
然而,这插件的原理是,先从page和site中隐藏指定文章,再为允许的生成器重新生成一个Query对象,里面包含完整的文章列表。
因此,这样操作下来,会发现归档页面中不含隐藏的文章,我们需要修改主题——
修改文章获取方式
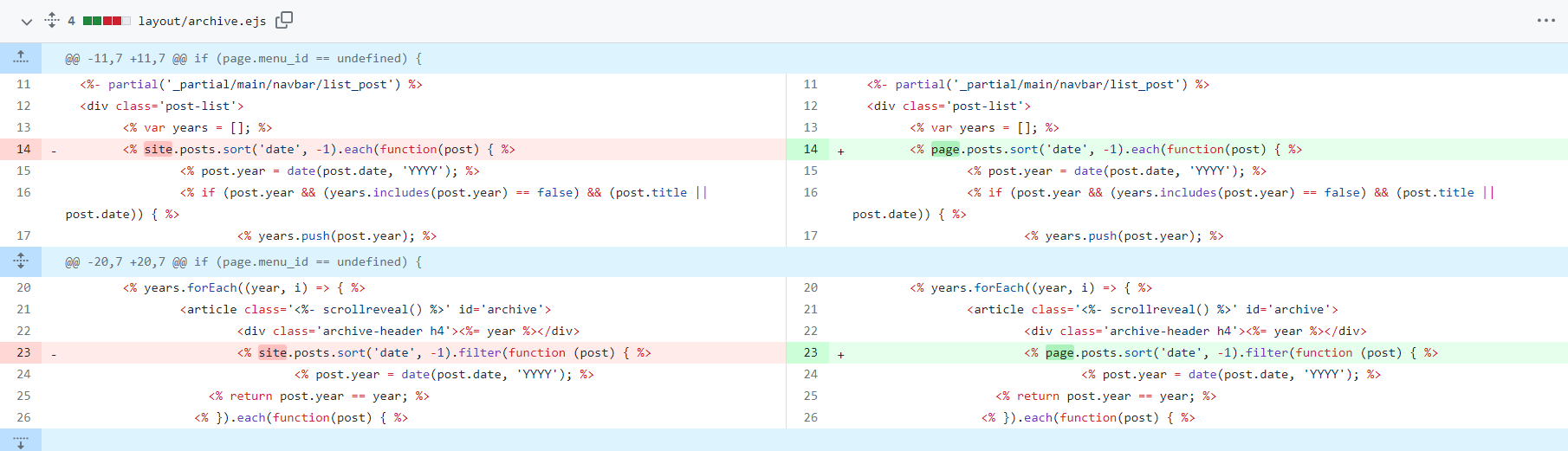
/themes/hexo-theme-stellar/layouts/archive.ejs 中,将第14行和第23行的site.posts改为page.posts,如图所示。

建议Fork一份主题,作为 Git Submodules 使用,这样可以在修改的同时保持原主题更新。
取消归档分页
page.posts获取的是经过index_generator分页处理后的文章列表,不完整,因此需要禁用分页。
在_config.yml文件中找到或添加以下配置:
1 | archive_generator: |
创建隐藏文章列表
我原来使用 tags 标记隐藏文章,但是这样会造成 hexo-related-posts 的异常。
因此,建议创建一个hexo generator(生成器)来生成隐藏文章列表,可以使用index(首页)模板,也可以使用archives(归档)模板,或者自己手写一个新的。
创建 /theme/hexo-theme-stellar/scripts/generators/hidden.js,并添加以下代码:
1 | let config = hexo.config.hide_posts |
效果如本站 隐藏文章列表。
后记
本文只解决了一出由site.posts引发的问题,实际上主题中还有非常多类似的地方,不过我用不到,请自行查找修改。
最终配置示例:
1 | hide_posts: |
在文章的 YAML Frontmatter 中写入hidden: true即可隐藏文章,如:
1 | --- |